
Hello, I blog!
I share all my sporadic and toilet thoughts in here, because I am random like that.
I’m turning into a gorilla
Picture the scene. Mum and I are seated in my immunologist’s clinic while the former constantly badgers the (slightly overwhelmed-looking) doctor regarding the side effects I have from the immunosuppressants I take regularly.
“Oh yeah, and one more thing,” mum continues.
The immunologist looks at her.
“Why is Brenda getting hairier? Look at her arms! The hair is getting longer! Is this caused by the medicine too?”
The immunologist looks at me. I simply shrugged and give him my usual ‘mum’s worrying too much again‘ look like I always do when she goes about her usual habit of bombarding him with endless questions every visit.
“Well, yeah. It is caused by the medicine,” the immunologist says. “But, is it any cause of concern to you, Brenda?”
“Well, no!” says I.
“I like being hairy. It keeps me nice, warm and fluffy.”
The expression on my immunologist’s face at that moment was epic. From that moment, I think he’s quite convinced that he’s dealing with a loon instead of a patient with autoimmune problems.
And no, I wasn’t being sarcastic. That’s actually 50% truth. I quite like being hairy … definitely not for the ‘nice and fluffy’ part, but well … it does keep me warmer than usual.
Prevent automated registrations with JS
After GameMaki (one of my current pet projects) was hit by an onslaught of spam, I spent the last couple of hours thinking about how to prevent automated registrations.
Originally, I attempted a very primitive method, which is to add a hidden field in the registration form which is set to ‘true’ when the form is loaded on a Javascript-enabled browser. When the form is submitted, this hidden field is checked for its value, and it only goes through when the value is ‘true’.
Obviously it hadn’t worked. It was too straightforward, and I’m pretty sure bots are much smarter than that.
So I thought, checking for whether the site was loaded in a standard browser wasn’t good enough. In order for a request to be human-initiated, there has to be some sort of interaction with the website – whether it is a click, scroll or focus.

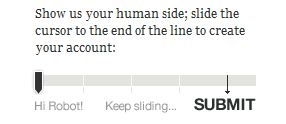
jQuery slider by TheyMakeApps for form submission.
TheyMakeApps has quite a cool implementation that requires some form of human interaction to successfully submit a form. Instead of a standard ‘click’ to the submit button, their implementation requires the user to drag a slider to an end-point. jQuery is used to detect the position of the slider and the form will submit only when the slider has reached a certain point in the bar.
Quite nifty, but it didn’t feel natural. People are used to hitting ‘tab’ when navigating from one form field to another, before a final ‘tab’ and an ‘enter’ to submit a form.
I didn’t want to yank users out of their comfort zone. So, how do I check for automated registrations without imposing any additional burden to the user? (And quite obviously, CAPTCHAs are out of the question.)
Here’s how I eventually did it. Well, it still involves a hidden field, for sure.
Place a hidden field in your form as follows. This field has a unique ID of ‘botcheck’ with a default value of ‘false’.
<input type="hidden" name="botcheck" id="botcheck" value="false" />
Now, what we need is a bit of Javascript and jQuery.
I have two functions in my Javascript file. The first function, randomString() generates a random string of numbers to populate the hidden field with. The second is the validation function which will be called when the form is submitted. On top of that, we have one global variable to track the value of the generated random string.
// Global variable
var randomstring = "";
// Function to generate a random string
function randomString() {
var chars = "0123456789ABCDEFGHIJKLMNO
PQRSTUVWXTZabcdefghiklmnopqrstuvwxyz";
var string_length = 8;
for (var i=0; i<string_length; i++) {
var rnum = Math.floor(Math.random() * chars.length);
randomstring += chars.substring(rnum,rnum+1);
}
}
// Function to verify hidden field value
function doBotCheck() {
var botcheckfield = $('#botcheck').val();
if (botcheckfield == randomstring) {
return true;
} else {
alert("Hello, robot!");
return false;
}
}
Note: Credit for the randomString() function goes to MediaCollege.
Now that we have all our Javascript functions ready, let’s add a bit of jQuery magic.
On document load, a random string will be generated. A ‘focus’ event is bound to all my form’s input fields. When this event is triggered, the hidden field is populated with the random string.
I chose the ‘focus’ event as it requires manual user interaction with the form to verify that the user of the form is indeed a human. (Originally, I contemplated using the ‘change’ event but decided against it since the fields can be directly manipulated via a script anyway.)
The use of a random string ensures that the value of the hidden field will not be easy to guess if the spammer wanted to directly manipulate it.
So, we have this.
//Populate hidden field only when user triggers a manual interaction with the form
$(document).ready(function() {
// Generate a random string
randomString();
// Update hidden field on field focus
$('#MyForm input').live('focus', function() {
$('#botcheck').val(randomstring);
});
});
Last but not least, remember to call the validation function from your form on submit.
<form id="MyForm" onSubmit="return doBotCheck()" method="POST">
And wa-laaaaah.
Well, this is my method for now. Whether it works, I’ll just have to wait and see. If you see any flaws in my method, don’t hesitate to holler. And if you’ve better ideas on how to solve this problem, feel free to share ’em!
It’s a small world after all
When I first started blogging in 2001, I always thought that it was just an outlet to vent and basically talk about my day. Blogging wasn’t big back then, but existed within what we called the “teen web scene”. Within this “scene”, blogging was big – although it was mostly filled with angst-filled teenage whims and ramblings. It was totally different back then as compared to now.
I received my first comment in November 2001 and it made me shout aloud with glee. It was the “wow, there are people listening to me?!” kind of feeling, and it just spurred me on to write more.
So, write more I did. I started writing about my day in full detail, emphasizing on the funny and interesting bits. The number of comments and readership grew. Soon, I began to spot a few familiar names appearing over and over again in my comments. Out of curiosity, I checked out their sites and was hooked.
We became blogging pals, familiar to one another on the web but still strangers offline. Some were based in Singapore and some, overseas. They knew almost every bit of information about me (thanks to my blog entries). Likewise, so did I.
One thing for sure, I didn’t expect back then that we’d actually meet in real life.
Dayna, Cherlynn, Terry and I meet regularly now. And just last weekend, Chien Yee from Brunei happened to be in Singapore and we all decided to meet up.

First stop, Chinatown. Terry, Chien Yee, Dayna and I.