
Hello, I blog!
I share all my sporadic and toilet thoughts in here, because I am random like that.
Prevent automated registrations with JS
After GameMaki (one of my current pet projects) was hit by an onslaught of spam, I spent the last couple of hours thinking about how to prevent automated registrations.
Originally, I attempted a very primitive method, which is to add a hidden field in the registration form which is set to ‘true’ when the form is loaded on a Javascript-enabled browser. When the form is submitted, this hidden field is checked for its value, and it only goes through when the value is ‘true’.
Obviously it hadn’t worked. It was too straightforward, and I’m pretty sure bots are much smarter than that.
So I thought, checking for whether the site was loaded in a standard browser wasn’t good enough. In order for a request to be human-initiated, there has to be some sort of interaction with the website – whether it is a click, scroll or focus.

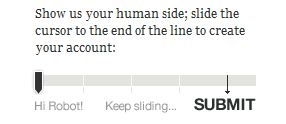
jQuery slider by TheyMakeApps for form submission.
TheyMakeApps has quite a cool implementation that requires some form of human interaction to successfully submit a form. Instead of a standard ‘click’ to the submit button, their implementation requires the user to drag a slider to an end-point. jQuery is used to detect the position of the slider and the form will submit only when the slider has reached a certain point in the bar.
Quite nifty, but it didn’t feel natural. People are used to hitting ‘tab’ when navigating from one form field to another, before a final ‘tab’ and an ‘enter’ to submit a form.
I didn’t want to yank users out of their comfort zone. So, how do I check for automated registrations without imposing any additional burden to the user? (And quite obviously, CAPTCHAs are out of the question.)
Here’s how I eventually did it. Well, it still involves a hidden field, for sure.
Place a hidden field in your form as follows. This field has a unique ID of ‘botcheck’ with a default value of ‘false’.
<input type="hidden" name="botcheck" id="botcheck" value="false" />
Now, what we need is a bit of Javascript and jQuery.
I have two functions in my Javascript file. The first function, randomString() generates a random string of numbers to populate the hidden field with. The second is the validation function which will be called when the form is submitted. On top of that, we have one global variable to track the value of the generated random string.
// Global variable
var randomstring = "";
// Function to generate a random string
function randomString() {
var chars = "0123456789ABCDEFGHIJKLMNO
PQRSTUVWXTZabcdefghiklmnopqrstuvwxyz";
var string_length = 8;
for (var i=0; i<string_length; i++) {
var rnum = Math.floor(Math.random() * chars.length);
randomstring += chars.substring(rnum,rnum+1);
}
}
// Function to verify hidden field value
function doBotCheck() {
var botcheckfield = $('#botcheck').val();
if (botcheckfield == randomstring) {
return true;
} else {
alert("Hello, robot!");
return false;
}
}
Note: Credit for the randomString() function goes to MediaCollege.
Now that we have all our Javascript functions ready, let’s add a bit of jQuery magic.
On document load, a random string will be generated. A ‘focus’ event is bound to all my form’s input fields. When this event is triggered, the hidden field is populated with the random string.
I chose the ‘focus’ event as it requires manual user interaction with the form to verify that the user of the form is indeed a human. (Originally, I contemplated using the ‘change’ event but decided against it since the fields can be directly manipulated via a script anyway.)
The use of a random string ensures that the value of the hidden field will not be easy to guess if the spammer wanted to directly manipulate it.
So, we have this.
//Populate hidden field only when user triggers a manual interaction with the form
$(document).ready(function() {
// Generate a random string
randomString();
// Update hidden field on field focus
$('#MyForm input').live('focus', function() {
$('#botcheck').val(randomstring);
});
});
Last but not least, remember to call the validation function from your form on submit.
<form id="MyForm" onSubmit="return doBotCheck()" method="POST">
And wa-laaaaah.
Well, this is my method for now. Whether it works, I’ll just have to wait and see. If you see any flaws in my method, don’t hesitate to holler. And if you’ve better ideas on how to solve this problem, feel free to share ’em!
How to use a computer 101
Teaching a novice about the intricacies of computers can be perplexing. What is one of the easiest tasks to you (or even something you do on a regular basis) can be an uphill struggle for someone else. And what’s frustrating is how to properly articulate how things work and what you should do to someone who barely doesn’t have the faintest of knowledge about how to use a computer.
Not to mention how I have the patience of about ten raging buffaloes.
Here are some snippets of the conversation.
On missing email:
“Eh, why this person keeps sending me the email I asked for but I cannot receive ah? Something is wrong, I need to buy a new computer, you know?”
“Maybe it went into your spam,” says I.
“What is a ‘spam’? How do I see whether the email went into my spam?”
“You see that link called ‘spam’ on the left hand side when you check your inbox? Click it.”
“Oooh.”
Silence for a few seconds.
“How come it’s like that, ah? I think I need to get a new computer already.”
“It’s nothing to do with the computer. That’s how email works.”
(Note: She is using web-based Gmail, by the way. And guess who signed up for the account for her. -.-)
Well, one thing for sure – she doesn’t need to know about how I muttered “it’s something to do with the user” under my breath, well out of her auditory range.
On thumbdrives:
“Eh, Brenda ah. Tonight, I need you to help me install my thumbdrive, okay?”
“You don’t need to install a thumbdrive. Just plug it in and you can use it already,” says I.
“Oooh.”
Silence again, for a few seconds.
“Then how do I know how to plug in the thumb drive ah? Where do I plug it in?”
“Have you done a jigsaw puzzle before?” I asked.
“Yah?”
“It’s the same thing. Just try plugging the thumbdrive into all the holes. If it doesn’t fit, then it doesn’t fit. And if it does, you’ve got the correct one.”
I don’t believe in spoon-feeding. Best is to let the person learn through trial and error, I always say. And I have too little patience to be her teacher, or a teacher to anyone, for that matter.
Spam comment fail
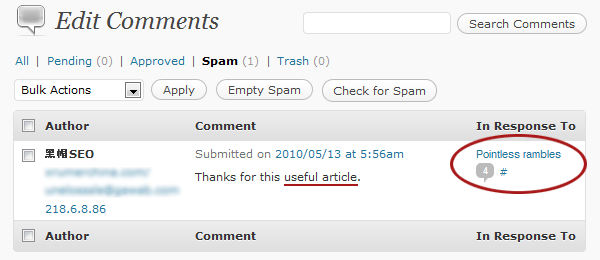
So I happened to log into my WordPress dashboard a few minutes ago for my daily spam inbox clearance. There was just one solitary spam comment in there today, but this one gave me about ten seconds of continuous laughter.

Spam fail!
Irony, anyone?
A previous entry titled ‘I’ve found my happy place again’ about a month back (speaking about how I’m much happier and emotionally stabler than before) also attracted heaps of spam comments.
Likewise, there was another epic spammy comment which linked to a strange advertorial website and carried the message, ‘I’m sorry but I disagree with you. Please email me at (spammy email address) to discuss why.’
Pity I didn’t take a screenshot of that one! (;
Spam comments may be dumb, but you have to admit – the sheer dumbness of it all makes for good amusement, no?
—–
P/S: Yes, I am fully aware that most spam comments are left by computer-programmed scripts (or robots) who are too dumb to understand the context of the blog entries they are spamming, and not by human beings. (Which perhaps why the comments are usually disjointed – although the programmers like to think that they sound ‘generic’ enough to apply to all posts.)
P/P/S: Of course, spammy website and email addresses have been blurred out since I don’t want to give them free advertising. But the IP address is out there for you guys to add to your blocklists. -Stifles laughter-.