
Hello, I blog!
I share all my sporadic and toilet thoughts in here, because I am random like that.
Prevent automated registrations with JS
After GameMaki (one of my current pet projects) was hit by an onslaught of spam, I spent the last couple of hours thinking about how to prevent automated registrations.
Originally, I attempted a very primitive method, which is to add a hidden field in the registration form which is set to ‘true’ when the form is loaded on a Javascript-enabled browser. When the form is submitted, this hidden field is checked for its value, and it only goes through when the value is ‘true’.
Obviously it hadn’t worked. It was too straightforward, and I’m pretty sure bots are much smarter than that.
So I thought, checking for whether the site was loaded in a standard browser wasn’t good enough. In order for a request to be human-initiated, there has to be some sort of interaction with the website – whether it is a click, scroll or focus.

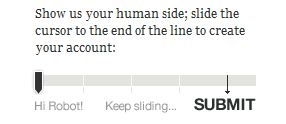
jQuery slider by TheyMakeApps for form submission.
TheyMakeApps has quite a cool implementation that requires some form of human interaction to successfully submit a form. Instead of a standard ‘click’ to the submit button, their implementation requires the user to drag a slider to an end-point. jQuery is used to detect the position of the slider and the form will submit only when the slider has reached a certain point in the bar.
Quite nifty, but it didn’t feel natural. People are used to hitting ‘tab’ when navigating from one form field to another, before a final ‘tab’ and an ‘enter’ to submit a form.
I didn’t want to yank users out of their comfort zone. So, how do I check for automated registrations without imposing any additional burden to the user? (And quite obviously, CAPTCHAs are out of the question.)
Here’s how I eventually did it. Well, it still involves a hidden field, for sure.
Place a hidden field in your form as follows. This field has a unique ID of ‘botcheck’ with a default value of ‘false’.
<input type="hidden" name="botcheck" id="botcheck" value="false" />
Now, what we need is a bit of Javascript and jQuery.
I have two functions in my Javascript file. The first function, randomString() generates a random string of numbers to populate the hidden field with. The second is the validation function which will be called when the form is submitted. On top of that, we have one global variable to track the value of the generated random string.
// Global variable
var randomstring = "";
// Function to generate a random string
function randomString() {
var chars = "0123456789ABCDEFGHIJKLMNO
PQRSTUVWXTZabcdefghiklmnopqrstuvwxyz";
var string_length = 8;
for (var i=0; i<string_length; i++) {
var rnum = Math.floor(Math.random() * chars.length);
randomstring += chars.substring(rnum,rnum+1);
}
}
// Function to verify hidden field value
function doBotCheck() {
var botcheckfield = $('#botcheck').val();
if (botcheckfield == randomstring) {
return true;
} else {
alert("Hello, robot!");
return false;
}
}
Note: Credit for the randomString() function goes to MediaCollege.
Now that we have all our Javascript functions ready, let’s add a bit of jQuery magic.
On document load, a random string will be generated. A ‘focus’ event is bound to all my form’s input fields. When this event is triggered, the hidden field is populated with the random string.
I chose the ‘focus’ event as it requires manual user interaction with the form to verify that the user of the form is indeed a human. (Originally, I contemplated using the ‘change’ event but decided against it since the fields can be directly manipulated via a script anyway.)
The use of a random string ensures that the value of the hidden field will not be easy to guess if the spammer wanted to directly manipulate it.
So, we have this.
//Populate hidden field only when user triggers a manual interaction with the form
$(document).ready(function() {
// Generate a random string
randomString();
// Update hidden field on field focus
$('#MyForm input').live('focus', function() {
$('#botcheck').val(randomstring);
});
});
Last but not least, remember to call the validation function from your form on submit.
<form id="MyForm" onSubmit="return doBotCheck()" method="POST">
And wa-laaaaah.
Well, this is my method for now. Whether it works, I’ll just have to wait and see. If you see any flaws in my method, don’t hesitate to holler. And if you’ve better ideas on how to solve this problem, feel free to share ’em!
It does not pay to be neat but forgetful
Two weeks ago, I bought about a foot worth of white cloth as I had a pair of jeans I wanted to patch.
However, I was way too busy at that time and left that folded piece of white cloth somewhere on my desk. Directly within sight, so that I’d remember to fix my jeans.
A few days later, my neat freak streak got the better of me and I decided to declutter my desk. I ended up placing the white cloth somewhere else in my room.
Now, I want to fix my jeans and have no freaking clue where the cloth is, despite racking my brains for almost three days.
FML. Welcome to my world.