
Hello, I blog!
I share all my sporadic and toilet thoughts in here, because I am random like that.
Prevent automated registrations with JS
After GameMaki (one of my current pet projects) was hit by an onslaught of spam, I spent the last couple of hours thinking about how to prevent automated registrations.
Originally, I attempted a very primitive method, which is to add a hidden field in the registration form which is set to ‘true’ when the form is loaded on a Javascript-enabled browser. When the form is submitted, this hidden field is checked for its value, and it only goes through when the value is ‘true’.
Obviously it hadn’t worked. It was too straightforward, and I’m pretty sure bots are much smarter than that.
So I thought, checking for whether the site was loaded in a standard browser wasn’t good enough. In order for a request to be human-initiated, there has to be some sort of interaction with the website – whether it is a click, scroll or focus.

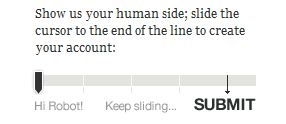
jQuery slider by TheyMakeApps for form submission.
TheyMakeApps has quite a cool implementation that requires some form of human interaction to successfully submit a form. Instead of a standard ‘click’ to the submit button, their implementation requires the user to drag a slider to an end-point. jQuery is used to detect the position of the slider and the form will submit only when the slider has reached a certain point in the bar.
Quite nifty, but it didn’t feel natural. People are used to hitting ‘tab’ when navigating from one form field to another, before a final ‘tab’ and an ‘enter’ to submit a form.
I didn’t want to yank users out of their comfort zone. So, how do I check for automated registrations without imposing any additional burden to the user? (And quite obviously, CAPTCHAs are out of the question.)
Here’s how I eventually did it. Well, it still involves a hidden field, for sure.
Place a hidden field in your form as follows. This field has a unique ID of ‘botcheck’ with a default value of ‘false’.
<input type="hidden" name="botcheck" id="botcheck" value="false" />
Now, what we need is a bit of Javascript and jQuery.
I have two functions in my Javascript file. The first function, randomString() generates a random string of numbers to populate the hidden field with. The second is the validation function which will be called when the form is submitted. On top of that, we have one global variable to track the value of the generated random string.
// Global variable
var randomstring = "";
// Function to generate a random string
function randomString() {
var chars = "0123456789ABCDEFGHIJKLMNO
PQRSTUVWXTZabcdefghiklmnopqrstuvwxyz";
var string_length = 8;
for (var i=0; i<string_length; i++) {
var rnum = Math.floor(Math.random() * chars.length);
randomstring += chars.substring(rnum,rnum+1);
}
}
// Function to verify hidden field value
function doBotCheck() {
var botcheckfield = $('#botcheck').val();
if (botcheckfield == randomstring) {
return true;
} else {
alert("Hello, robot!");
return false;
}
}
Note: Credit for the randomString() function goes to MediaCollege.
Now that we have all our Javascript functions ready, let’s add a bit of jQuery magic.
On document load, a random string will be generated. A ‘focus’ event is bound to all my form’s input fields. When this event is triggered, the hidden field is populated with the random string.
I chose the ‘focus’ event as it requires manual user interaction with the form to verify that the user of the form is indeed a human. (Originally, I contemplated using the ‘change’ event but decided against it since the fields can be directly manipulated via a script anyway.)
The use of a random string ensures that the value of the hidden field will not be easy to guess if the spammer wanted to directly manipulate it.
So, we have this.
//Populate hidden field only when user triggers a manual interaction with the form
$(document).ready(function() {
// Generate a random string
randomString();
// Update hidden field on field focus
$('#MyForm input').live('focus', function() {
$('#botcheck').val(randomstring);
});
});
Last but not least, remember to call the validation function from your form on submit.
<form id="MyForm" onSubmit="return doBotCheck()" method="POST">
And wa-laaaaah.
Well, this is my method for now. Whether it works, I’ll just have to wait and see. If you see any flaws in my method, don’t hesitate to holler. And if you’ve better ideas on how to solve this problem, feel free to share ’em!
Addicted to denim
In recent months, I’m finding myself increasingly hooked on denim. I love its ruggedness and its versatility, and how it matches with absolutely anything.
Denim also has an inherent characteristic that I can relate to – how it’s tough and able to withstand even the roughest of terrains and yet still emerge strong. Sure, it undergoes loads of wear and tear. But that’s what gives it personality. Just like how battle scars say a lot about a person’s past history, and shape one’s character.
I bought the following denim vest online a couple of days ago.

Photos credit to Wonderstellar.
The parcel reached me today, and I tore it apart with glee.
But when I attempted to stick it in my wardrobe, I took in the view of all my other denim shirts (5 long sleeved and 2 sleeveless) hung side-by-side, along with my humongous stack of denim bottoms … and felt insanely guilty.
Oh well.
My first attempt singing in a bar
So, I was kinda prodded by my friends to jam with the resident guitarist/singer at O’Learys Bar this evening. It was a really impromptu thing. I eventually gave in, despite my indignation because I thought well, it’d be fun.
I tripped and fell while going on stage, right in view of everyone in the pub.
Never mind. In response, I cracked a feeble joke about how the floor loves me so much. (If I remembered correctly, hardly anyone laughed.)
I sang two songs – a solo of Sara Barielle’s ‘Love Song’ and a duet with the Bar’s resident singer of Colbie Caliat and Jason Mraz’s ‘Lucky’.
The first song was a struggle. The guitarist and I were playing/singing in two completely different keys. Then we’d notice the difference and attempt to compensate, only to overcompensate, undercompensate or compensate at the same time in different directions (i.e. he goes one key up while I sing one key lower). It was a complete mess.
The second one was much, much better. In fact, everyone said it was pretty good. I’m still not very convinced but ah, well.

In deep concentration. Yes, I wore a dress that day. Rare sight, I know, but stop gawking.
Once thing for sure, I definitely had fun.
One big takeaway though – no matter how familiar you are with a song and its lyrics, don’t think you can get up on stage anytime and wing it with a live guitarist/band because it is totally not the same at all. It is much more difficult than singing to a minus-one version.
No kidding.