
Hello, I blog!
I share all my sporadic and toilet thoughts in here, because I am random like that.
My first experience with Apple’s support was also the worst support experience in my entire lifetime
So I purchased the iPhone X (256GB, Silver). Caved in mainly because of the camera specs, and because my old 6S was slowing to a crawl and running out of space (I was previously on 64GB but I take photos like a maniac).
Excited, I was.
My excitement waned significantly when I was setting up the new iPhone on the 23rd February. I’m the type of user who migrates all my data from phone to phone because I am sentimental like that. (I keep WhatsApp chats from as long as 8 years ago.) The iPhone X was a pain to setup, and I lost some notes and all my WhatsApp chats along the way. As it turned out, iTunes backups for WhatsApp chats have ceased to be effective and I had to move my chat backups to iCloud. Luckily, I got everything restored, although it took 3 hours.
My excitement waned further while getting used to the new gestures for the iPhone X. There was no more home button, so I had to get used to multitasking, killing apps and how to take screenshots. (I actually had to Google to figure out how to use the X.)
The excitement returned when it was time to start using the X for photos. I snapped happily for a couple of days.
Until the dreaded green line appeared on the side of my screen on the 25th February.

Green line, still visible as of today.
#LineGate apparently. A quick Google search showed that other iPhone X users have faced this. It’s a thin vertical green line that extends down the height of the screen. Some on the edges, others in the middle of the screen. Mine was on the right edge which thankfully wasn’t too disruptive, but annoying all the same.
Considering this is a phone with a market worth of close to $2000 (Singapore dollars), this was certainly not acceptable. I’ve been lucky so far with my other phones, and #AntennaGate and #BendGate hadn’t happened to me. But it seems like my luck has finally run out.
And here is where my looooooong battle with Apple begins.
Sit back and grab a coffee. Because this is a ridiculously long post.
Just like how Apple is taking ridiculously long to resolve this issue.
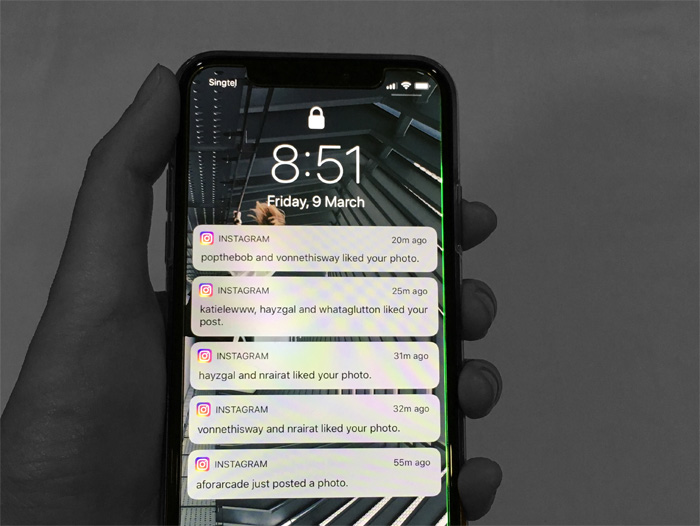
A world where numbers define your reputation
After taking a hiatus from Carousell, I’ve decided to go back on it in a whim of boredom. My reasons for leaving previously was simple – there was no buyer/seller rating system in place. I’ve had my fair share of buyers backing out after confirming an item (which can be extremely frustrating for sellers), and eventually I decided enough was enough.
Since then, Carousell had implemented a ratings system and I noticed that things have become more civil. In fact, I was just quipping on Twitter earlier today that I’m enjoying Carousell much more than before.
I was really starting to enjoy the community. Most of my buyers were really personable, and the sellers I’ve dealt with so far have been amazing. Through Carousell, I’ve discovered home-grown handicraft artists such as Hanxi from Fresh from the Kiln and young, entrepreneurial girls as young as as 15 who DIY gift ideas such as Kerensa.
Not to mention the several others who have direct links with suppliers and conduct pre-orders on the platform to share the discounts with others – with a slight profit to themselves of course. (And honestly now, what else was I doing back then at 15 apart from whining about school?)
It was nothing short of wonderful… until I received my first negative feedback this evening.
It was a revenge feedback.
The feedback was left in response to a neutral feedback I’ve given a user for backing out after confirming for an item on my list over the weekend. (Though I was tempted to give a negative initially – I thought it was respectable of that user to at least inform me that she no longer wanted the item, so I gave a neutral.)
I’m not going to name the user since that would be ridiculously petty on my part, and we’ve since sorted things out. (Apparently, it was a misunderstanding – I’ve decided to just trust and let go.)
But it did get me thinking. About how rating systems could potentially backfire.
My response to this whole saga already says it all. I do pride myself in my ratings – because I always make an effort to make my buyers happy. Before leaving that neutral feedback, in fact, I did consider the possibility of my ratings being destroyed by a retaliatory feedback from an angry user. (And sure enough, it did happen.)
Now, I do wonder – exactly how many sellers have been in my same position before, and avoided leaving non-positive feedback for fear of receiving retaliatory negative feedback.
In fact after this, it is unlikely I will be using the rating system for anything other than leaving positive feedback, which will then defeat the purpose of a rating system to begin with. This whole negative feedback for negative feedback mentality is breeding an unhealthy culture around this rating system.
People think twice about calling out improper behaviour from other users, because that will mean putting their own reputation score on the line. While for every person who avoids giving negative feedback, means there’s someone else out there with a perfect reputation score who might be causing annoyance to the community.
Of course, it’s not easy to build a foolproof rating system. Such ‘retaliatory negative ratings’ can happen literally anywhere – I’ve seen it happen (although a lot less) on SGSellTrade (a Livejournal community for Singapore-based second-hand sellers) and a little on eBay (although I can’t gauge the extent for eBay because I very rarely use it – although a quick search on Google reveals some results). Although methinks Carousell is in a very ripe position to innovate on the feedback system since they are a very talented fellow startup.
Some ideas off-my-head;
1. Allow sellers to submit feedback for users only when that user has made an offer for his/her item.
2. Conversely, only allow buyers to submit feedback for users only when an item has been “marked as sold” to him/her.
3. Have a “dispute feedback” feature where buyers/sellers may start a private chat in relation to a neutral/negative rating they are unhappy about. This allows them to channel their angst elsewhere and reduce the number of revenge feedbacks.
In an ideal world, a user’s rating will be a true reflection of his/her trustworthiness and reliability. Unfortunately, this is reality where emotions (specifically, anger) usually triumph rationality.
Meanwhile, revenge negative ratings or not, I’ll just continue putting the human connection into every interaction I make on Carousell.
Prevent automated registrations with JS
After GameMaki (one of my current pet projects) was hit by an onslaught of spam, I spent the last couple of hours thinking about how to prevent automated registrations.
Originally, I attempted a very primitive method, which is to add a hidden field in the registration form which is set to ‘true’ when the form is loaded on a Javascript-enabled browser. When the form is submitted, this hidden field is checked for its value, and it only goes through when the value is ‘true’.
Obviously it hadn’t worked. It was too straightforward, and I’m pretty sure bots are much smarter than that.
So I thought, checking for whether the site was loaded in a standard browser wasn’t good enough. In order for a request to be human-initiated, there has to be some sort of interaction with the website – whether it is a click, scroll or focus.

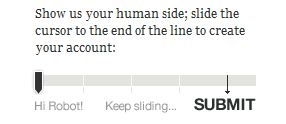
jQuery slider by TheyMakeApps for form submission.
TheyMakeApps has quite a cool implementation that requires some form of human interaction to successfully submit a form. Instead of a standard ‘click’ to the submit button, their implementation requires the user to drag a slider to an end-point. jQuery is used to detect the position of the slider and the form will submit only when the slider has reached a certain point in the bar.
Quite nifty, but it didn’t feel natural. People are used to hitting ‘tab’ when navigating from one form field to another, before a final ‘tab’ and an ‘enter’ to submit a form.
I didn’t want to yank users out of their comfort zone. So, how do I check for automated registrations without imposing any additional burden to the user? (And quite obviously, CAPTCHAs are out of the question.)
Here’s how I eventually did it. Well, it still involves a hidden field, for sure.
Place a hidden field in your form as follows. This field has a unique ID of ‘botcheck’ with a default value of ‘false’.
<input type="hidden" name="botcheck" id="botcheck" value="false" />
Now, what we need is a bit of Javascript and jQuery.
I have two functions in my Javascript file. The first function, randomString() generates a random string of numbers to populate the hidden field with. The second is the validation function which will be called when the form is submitted. On top of that, we have one global variable to track the value of the generated random string.
// Global variable
var randomstring = "";
// Function to generate a random string
function randomString() {
var chars = "0123456789ABCDEFGHIJKLMNO
PQRSTUVWXTZabcdefghiklmnopqrstuvwxyz";
var string_length = 8;
for (var i=0; i<string_length; i++) {
var rnum = Math.floor(Math.random() * chars.length);
randomstring += chars.substring(rnum,rnum+1);
}
}
// Function to verify hidden field value
function doBotCheck() {
var botcheckfield = $('#botcheck').val();
if (botcheckfield == randomstring) {
return true;
} else {
alert("Hello, robot!");
return false;
}
}
Note: Credit for the randomString() function goes to MediaCollege.
Now that we have all our Javascript functions ready, let’s add a bit of jQuery magic.
On document load, a random string will be generated. A ‘focus’ event is bound to all my form’s input fields. When this event is triggered, the hidden field is populated with the random string.
I chose the ‘focus’ event as it requires manual user interaction with the form to verify that the user of the form is indeed a human. (Originally, I contemplated using the ‘change’ event but decided against it since the fields can be directly manipulated via a script anyway.)
The use of a random string ensures that the value of the hidden field will not be easy to guess if the spammer wanted to directly manipulate it.
So, we have this.
//Populate hidden field only when user triggers a manual interaction with the form
$(document).ready(function() {
// Generate a random string
randomString();
// Update hidden field on field focus
$('#MyForm input').live('focus', function() {
$('#botcheck').val(randomstring);
});
});
Last but not least, remember to call the validation function from your form on submit.
<form id="MyForm" onSubmit="return doBotCheck()" method="POST">
And wa-laaaaah.
Well, this is my method for now. Whether it works, I’ll just have to wait and see. If you see any flaws in my method, don’t hesitate to holler. And if you’ve better ideas on how to solve this problem, feel free to share ’em!