
Hello, I blog!
I share all my sporadic and toilet thoughts in here, because I am random like that.
Prevent automated registrations with JS
After GameMaki (one of my current pet projects) was hit by an onslaught of spam, I spent the last couple of hours thinking about how to prevent automated registrations.
Originally, I attempted a very primitive method, which is to add a hidden field in the registration form which is set to ‘true’ when the form is loaded on a Javascript-enabled browser. When the form is submitted, this hidden field is checked for its value, and it only goes through when the value is ‘true’.
Obviously it hadn’t worked. It was too straightforward, and I’m pretty sure bots are much smarter than that.
So I thought, checking for whether the site was loaded in a standard browser wasn’t good enough. In order for a request to be human-initiated, there has to be some sort of interaction with the website – whether it is a click, scroll or focus.

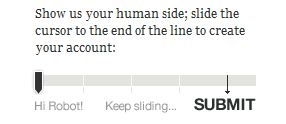
jQuery slider by TheyMakeApps for form submission.
TheyMakeApps has quite a cool implementation that requires some form of human interaction to successfully submit a form. Instead of a standard ‘click’ to the submit button, their implementation requires the user to drag a slider to an end-point. jQuery is used to detect the position of the slider and the form will submit only when the slider has reached a certain point in the bar.
Quite nifty, but it didn’t feel natural. People are used to hitting ‘tab’ when navigating from one form field to another, before a final ‘tab’ and an ‘enter’ to submit a form.
I didn’t want to yank users out of their comfort zone. So, how do I check for automated registrations without imposing any additional burden to the user? (And quite obviously, CAPTCHAs are out of the question.)
Here’s how I eventually did it. Well, it still involves a hidden field, for sure.
Place a hidden field in your form as follows. This field has a unique ID of ‘botcheck’ with a default value of ‘false’.
<input type="hidden" name="botcheck" id="botcheck" value="false" />
Now, what we need is a bit of Javascript and jQuery.
I have two functions in my Javascript file. The first function, randomString() generates a random string of numbers to populate the hidden field with. The second is the validation function which will be called when the form is submitted. On top of that, we have one global variable to track the value of the generated random string.
// Global variable
var randomstring = "";
// Function to generate a random string
function randomString() {
var chars = "0123456789ABCDEFGHIJKLMNO
PQRSTUVWXTZabcdefghiklmnopqrstuvwxyz";
var string_length = 8;
for (var i=0; i<string_length; i++) {
var rnum = Math.floor(Math.random() * chars.length);
randomstring += chars.substring(rnum,rnum+1);
}
}
// Function to verify hidden field value
function doBotCheck() {
var botcheckfield = $('#botcheck').val();
if (botcheckfield == randomstring) {
return true;
} else {
alert("Hello, robot!");
return false;
}
}
Note: Credit for the randomString() function goes to MediaCollege.
Now that we have all our Javascript functions ready, let’s add a bit of jQuery magic.
On document load, a random string will be generated. A ‘focus’ event is bound to all my form’s input fields. When this event is triggered, the hidden field is populated with the random string.
I chose the ‘focus’ event as it requires manual user interaction with the form to verify that the user of the form is indeed a human. (Originally, I contemplated using the ‘change’ event but decided against it since the fields can be directly manipulated via a script anyway.)
The use of a random string ensures that the value of the hidden field will not be easy to guess if the spammer wanted to directly manipulate it.
So, we have this.
//Populate hidden field only when user triggers a manual interaction with the form
$(document).ready(function() {
// Generate a random string
randomString();
// Update hidden field on field focus
$('#MyForm input').live('focus', function() {
$('#botcheck').val(randomstring);
});
});
Last but not least, remember to call the validation function from your form on submit.
<form id="MyForm" onSubmit="return doBotCheck()" method="POST">
And wa-laaaaah.
Well, this is my method for now. Whether it works, I’ll just have to wait and see. If you see any flaws in my method, don’t hesitate to holler. And if you’ve better ideas on how to solve this problem, feel free to share ’em!
Whose intellectual property is it?
Before taking on a project in collaboration with a certain unnamed company, yours truly has to apparently, sign a declaration/agreement form stating that all the products of my hard work during the course of the project will not belong to me, but to the company.
I’m a little miffed about this.
Was told that this is common practice among all companies out there, which further fuels my displeasure of working for any company in the future.
Niceeee.
So this is how companies work. They hire (or hold collaborations with) people, squeeze their creative juices out of them until there’s almost none left, force them to sign over all their ideas to the company such that it no longer becomes their own intellectual property, and the people are left high and dry once everything is over.
Forced to keep mum, can’t reuse the same ideas for even their own projects, not even when they rightfully came up with those ideas themselves in the first place.
So this practically means that we slog like hell behind our laptop screens 24/7, plus the potential several all-nighters we “should be expected” to pull – only to have the company have all the recognition while we are left with zilch.
What do we have to show our hard work?
We cannot keep the programming code, graphics or any amazing cool shit we come up with during the project. (Everything belongs to the company, remember?) So when this whole thing blows over, all we have is a blank screen – oh, and perhaps a grade.
One may argue that the knowledge and experience gained during the project far supercedes the final product. But the final product is representative of the hard work, sweat, tears put we put into building it. It’s the hallmark of the project experience; having something solid that you can keep, and occasionally glance at so that you can rekindle that wow, I did that?!? kind of feeling.
Imagine a few years down the road;
“What did you do for your Final Year Project?”
“(Insert vague description here – can’t reveal too much top secret information, remember?)” says I.
“Oh wow, sounds fantastic! Do you have a little preview?”
“Oh yes, I do. Here you do, a blank screen.”
With this particular project my group and I are (most likely going to) delve into, I am very sure that a fair amount of creative juices will be pumped into it (and it’s already brain wrecking enough just to figure out how to prettify this concept further), and I am very much likely to come up with a whole assortment of enhancement ideas during the course of this one.
And everything goes to the company.
Ah well, have to sign the damn form anyway – whether I like it or not. At least we will have a teensy bit of recognition (that is, if you count being referred to as “a student team from SMU” as recognition).
One thing I know for sure – we are definitely allowed to put this in our resume, which will sparkle oh-so brightly especially if we complete this project well, which is the big fat blaring positive reward for this whole thing.
Okay, now to brainstorm for more ideas. (Which will go to the company. :()